
ilert GmbH
Optimierung
IT, DevOps
Web, Mobile
ilert hat sich in den letzten Jahren als SaaS-Lösung im IT Incident Management-Bereich etabliert und sieht UI/UX als Differenzierungsmerkmal. Um diese Position weiter zu stärken und um für die künftige Integration von neuen Features eine solide Basis zu schaffen, wurde ein UI/UX Audit beauftragt.
Zwei Punkte sollten bei der Optimierung im Fokus stehen:
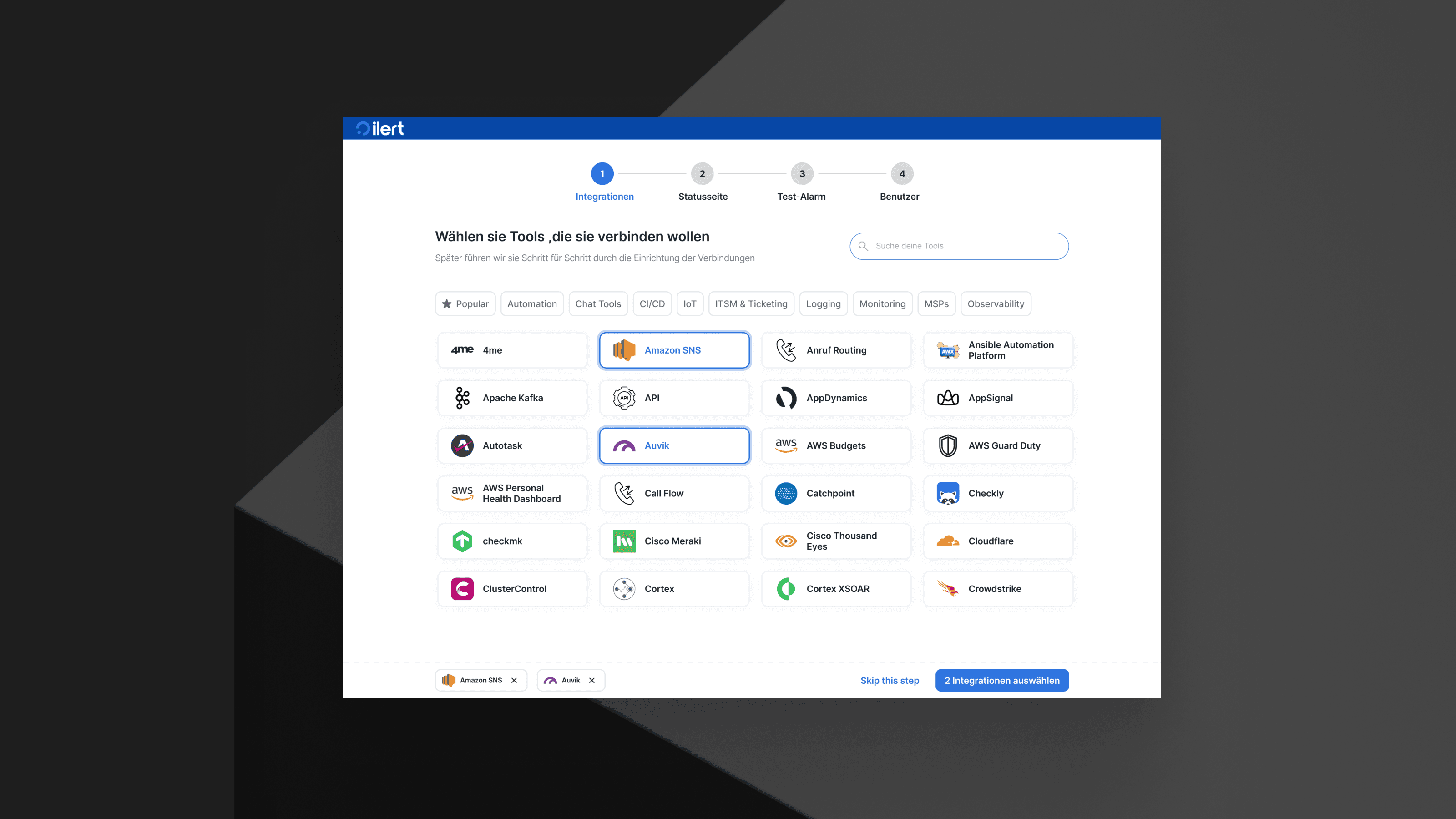
1️⃣ Reduzierung der Time-to-value (TTV) im Onboarding
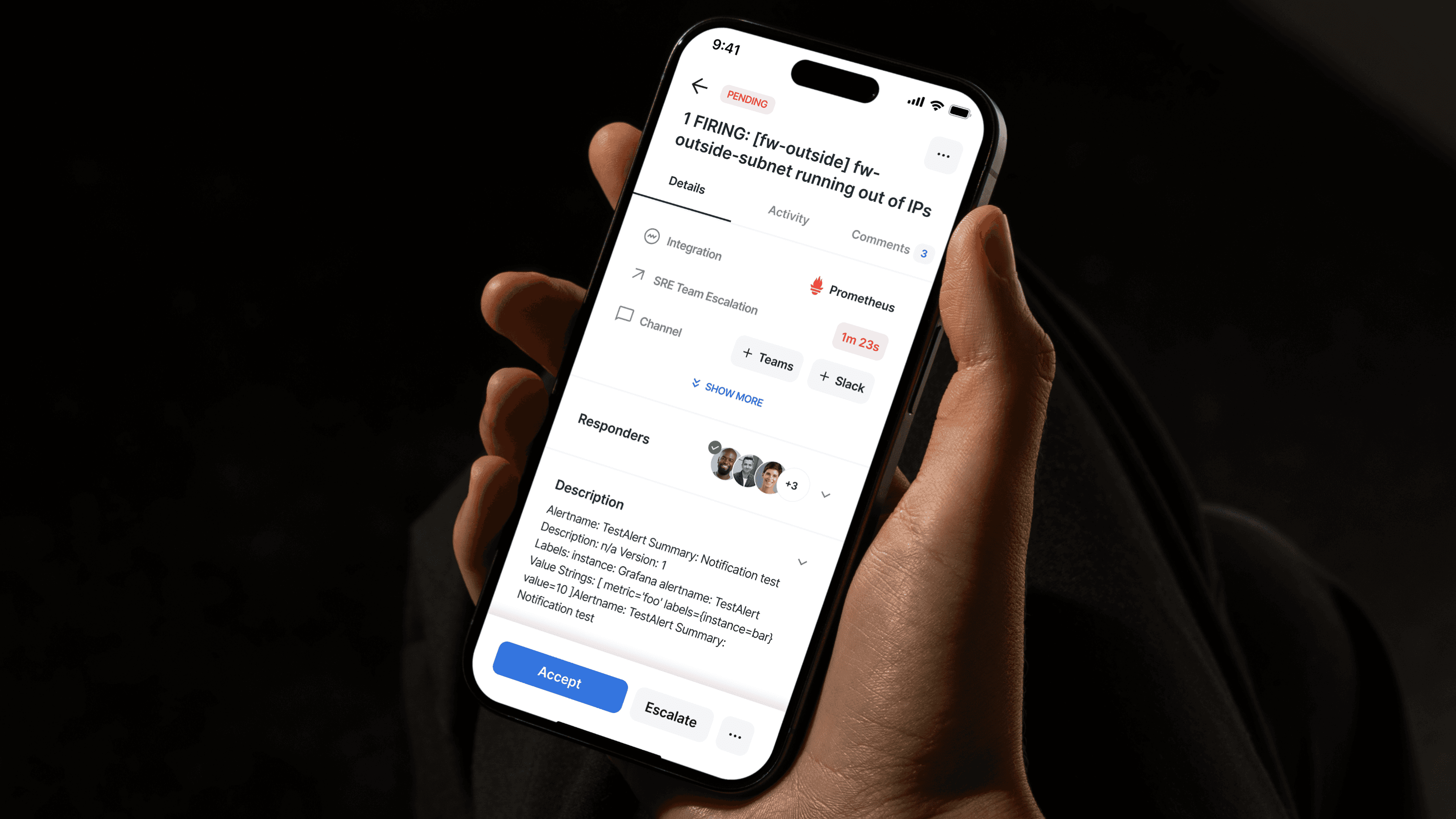
2️⃣ Verbesserung der Usability der Mobile App.
UI/UX Audit
UX Konzept
UI Design
01
UI/UX Audit
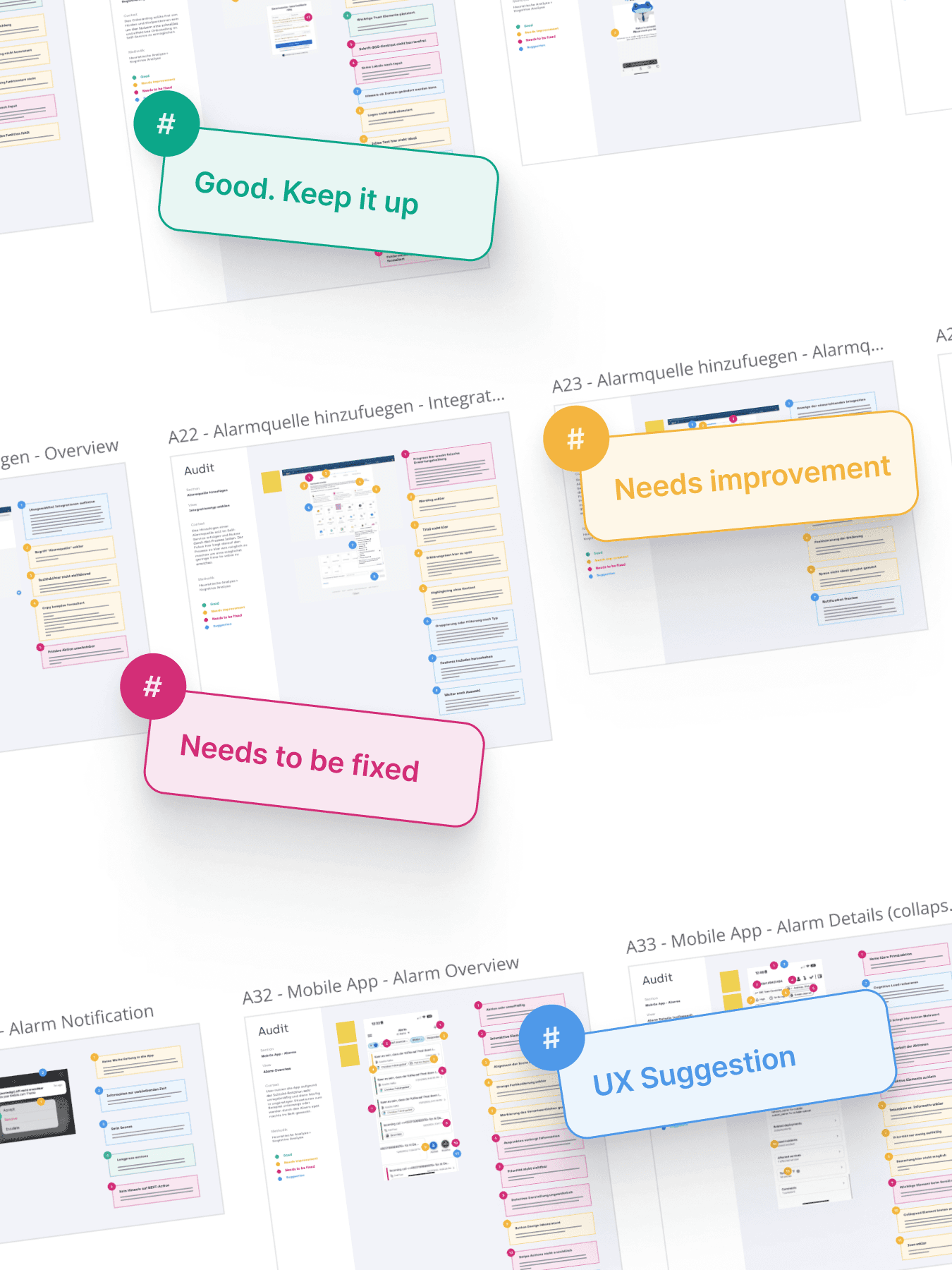
Im durchgeführten Audit wurden 148 Optimierungsbereiche identifiziert.
02
Konzeption
Nach der Priorisierung der Findings wurden für die wichtigsten Bereiche Lösungsvorschläge entwickelt.
03
Design
Nachfolgend wurden die Lösungsvorschläge auf Basis der Brand-Vorgaben visualisiert und ausgestaltet.
UI/UX Audit
Zu Beginn des Projekts wurde ein Audit durchgeführt. In der Analyse des Status Quo wurden im Onboarding und in der Mobile App insgesamt fast 150 Bereiche zur Optimierung identifiziert. Diese wurden im Anschluss mit ilert gemeinsam priorisiert.
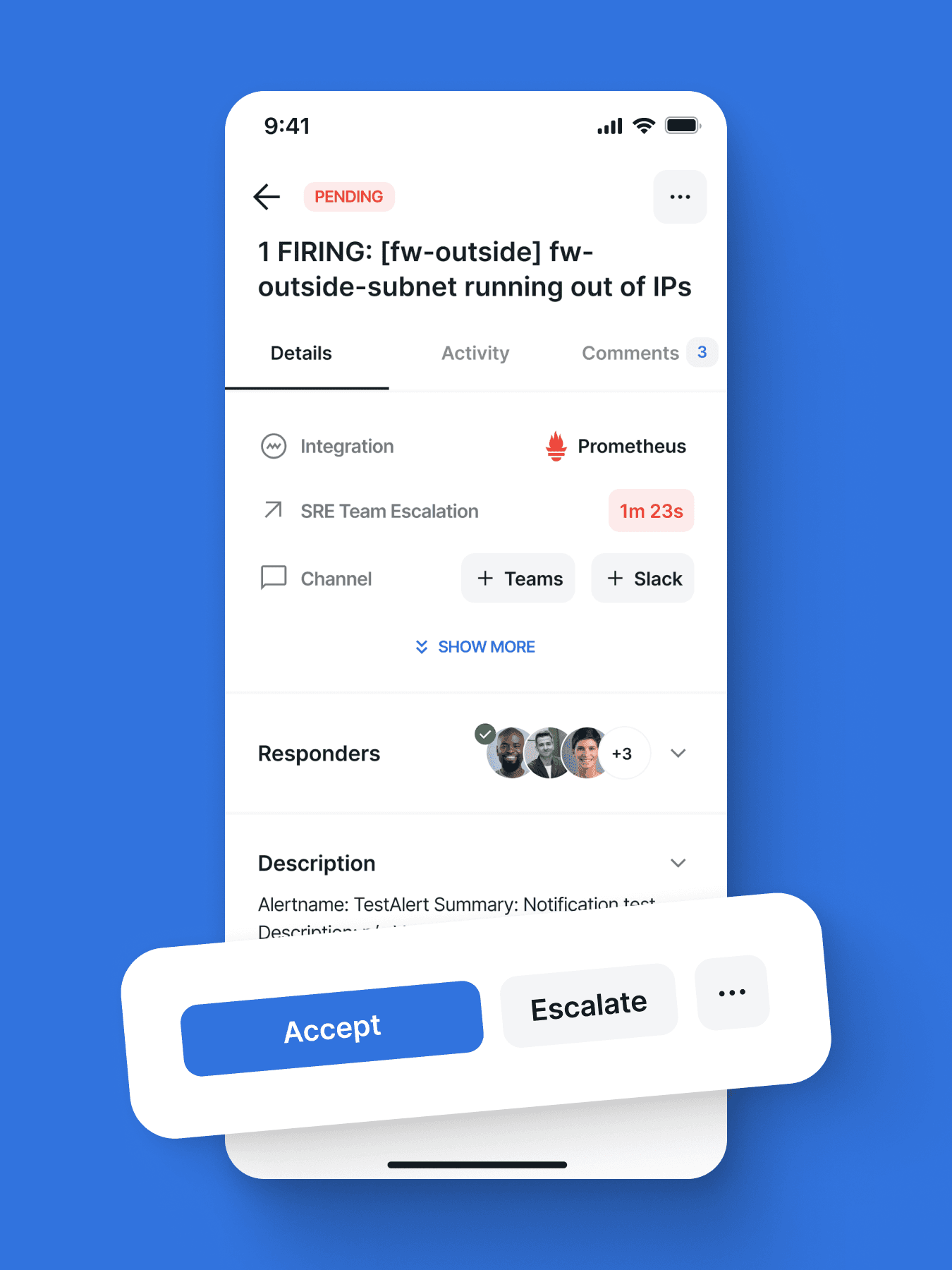
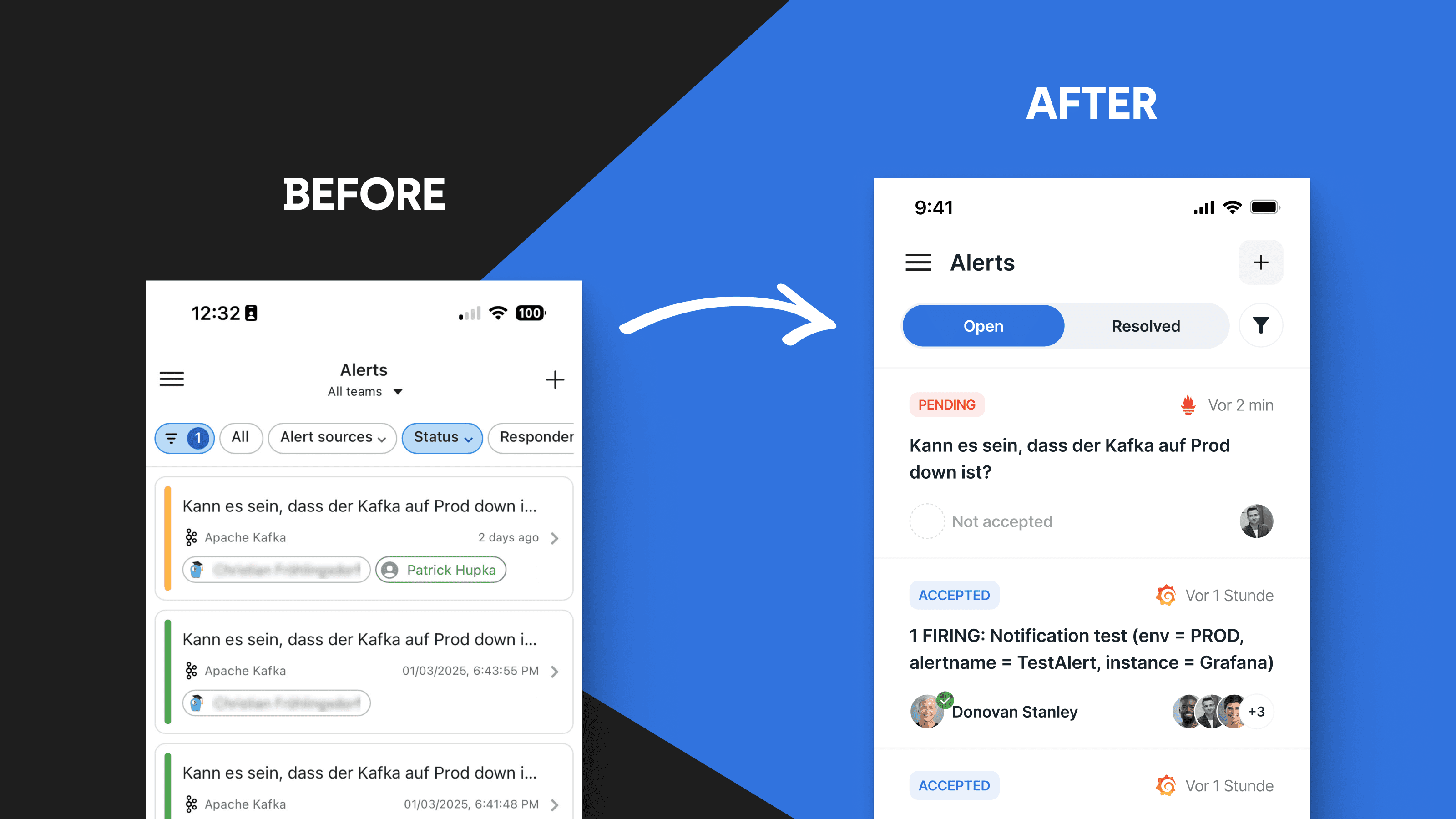
Klare Primäraktion
Ein Ergebnis des Audits war, dass die App bislang nur wenig Hilfestellung dabei gab, die nächste Aktion zu finden. Das wurde geändert indem eine neue Aktionsleiste am unteren Bildschirmrand eingeführt wurde. Die zeigt visuell sofort die Primäraktion und ist im Bereiche des Daumens einfach zu erreichen.
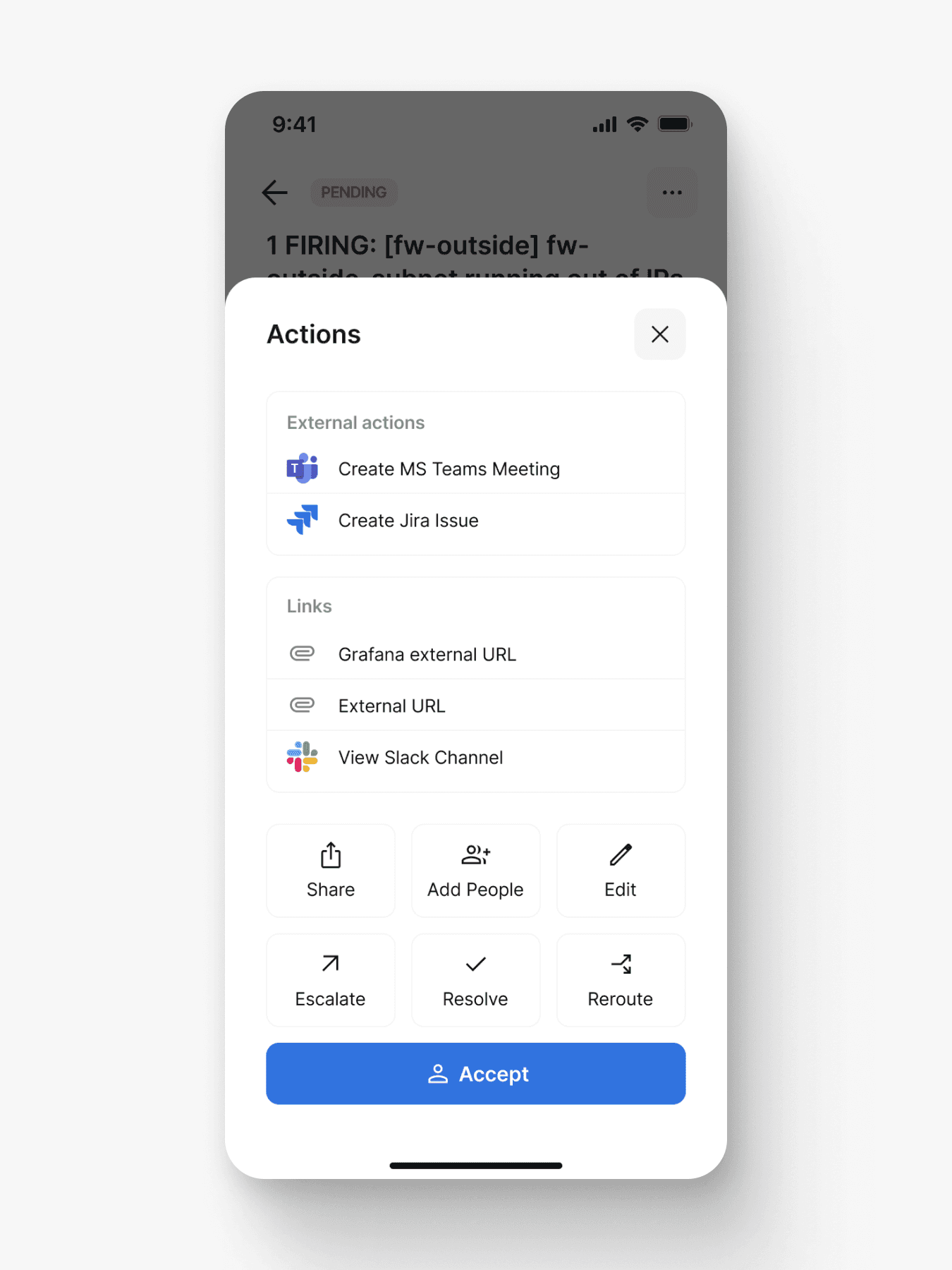
Zentrales Aktionsmenü
In der App waren Aktionen an verschiedenen Stellen, teilweise nur durch scrollen erreichbar. Das wurde geändert indem alle Aktionen in einem zentralen Aktionsmenü untergebracht wurden. Von hier aus können sowohl systeminterne Aktionen, als auch externe Aktionen schnell erreicht werden.
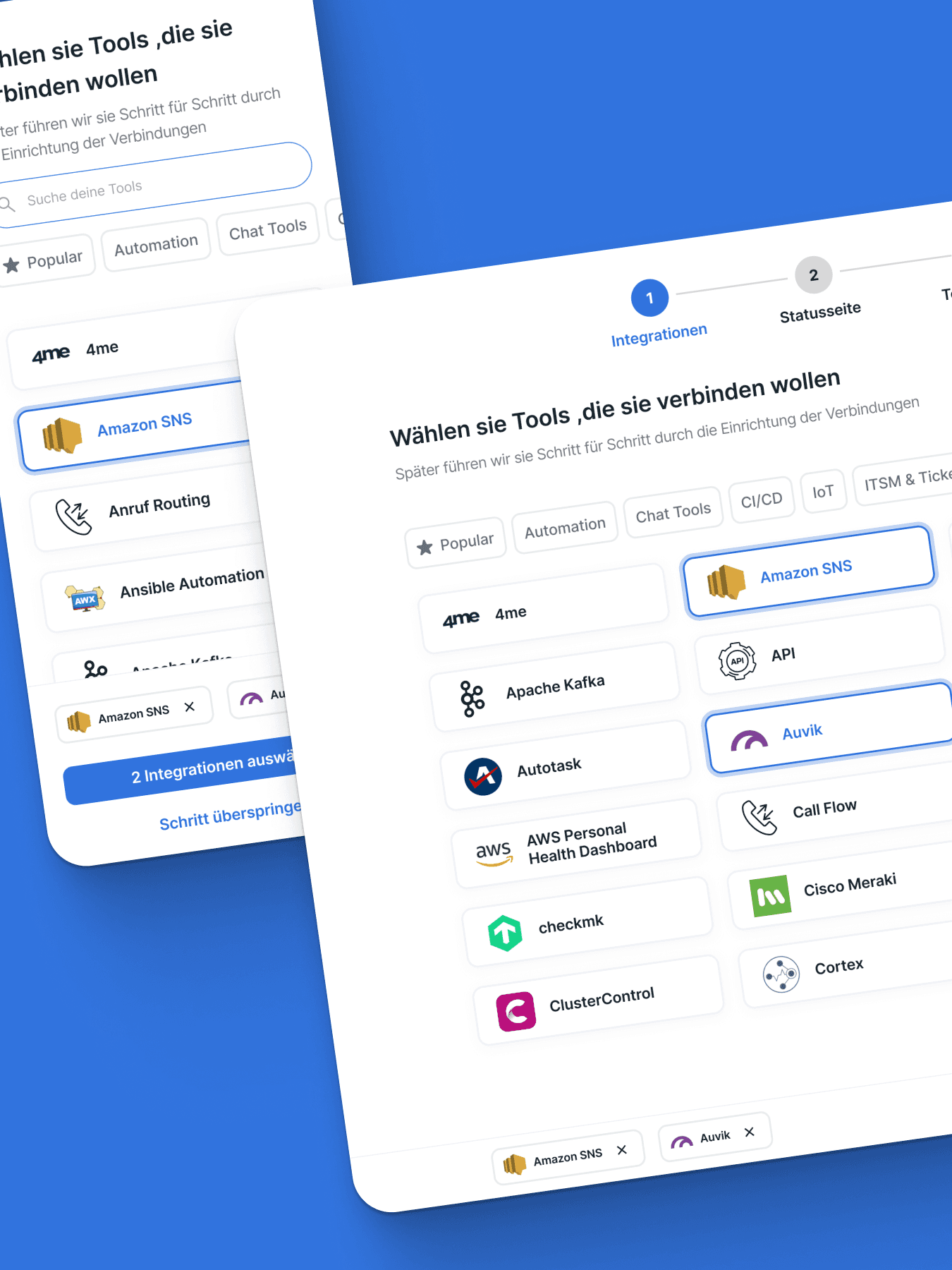
Effizientes Onboarding
Das Onboarding wurde nach dem Audit umstrukturiert indem alle Stolpersteine entfernt wurden und das Onboarding auf Effizienz und Fehlerminimierung optimiert wurde.