
Wohnungshelden GmbH
Optimierung
PropTech, B2B SaaS
WebApp
Wohnungshelden digitalisiert den Vermietungsprozess – von der ersten Anfrage bis zum unterschriebenen Vertrag. Immobilienverwaltungen, Kommunen und Wohnungsunternehmen sparen Zeit, reduzieren Aufwand und bieten ihren Interessenten eine nahtlose Erfahrung.
Die Ziele des Projekts waren folgende:
1️⃣ Optimierung der Usability
2️⃣ Effizientere Workflows für Vermieter
3️⃣ Modernes UI-Design
Research
UX Konzept
Wireframes
UI Design
Prototype
01
Discovery
In Workshops mit den Gründern wurde analysiert, wie die Plattform aktuell genutzt wird und wo Nutzer auf Probleme stoßen.
02
Konzept
Mit den gewonnenen Erkenntnissen habe ich Wireframes erstellt, um Ideen früh zu testen und Feedback einzuholen.
03
Design
Nach mehreren Iterationen entstand das finale UI-Design – modern, intuitiv und flexibel erweiterbar.
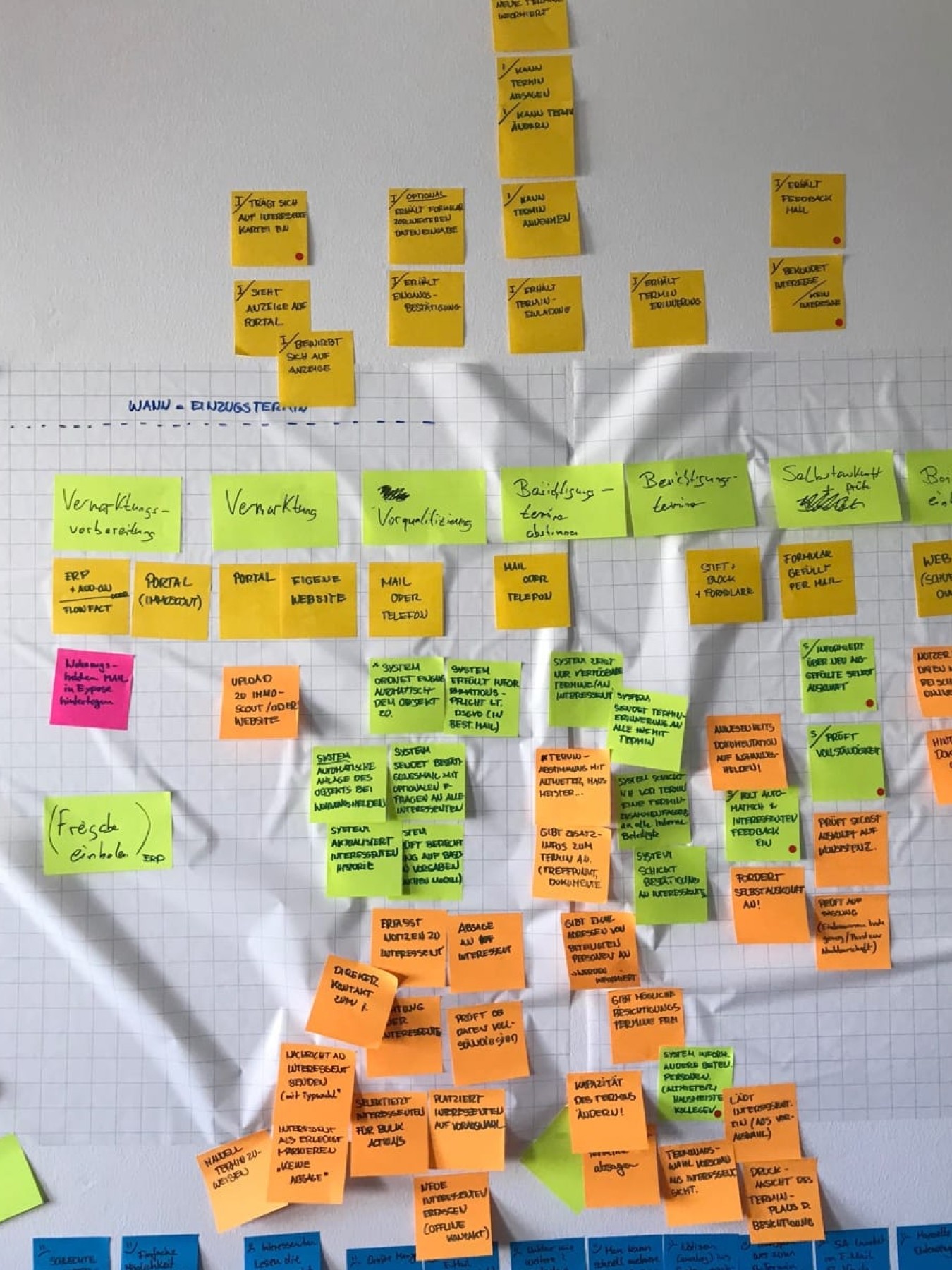
Discovery Workshop
Zu Beginn des Projektes wurde gemeinsam mit den Gründern ein Discovery Workshop abgehalten um die Anforderungen der Business-Seite an das Produkt besser verstehen zu können.
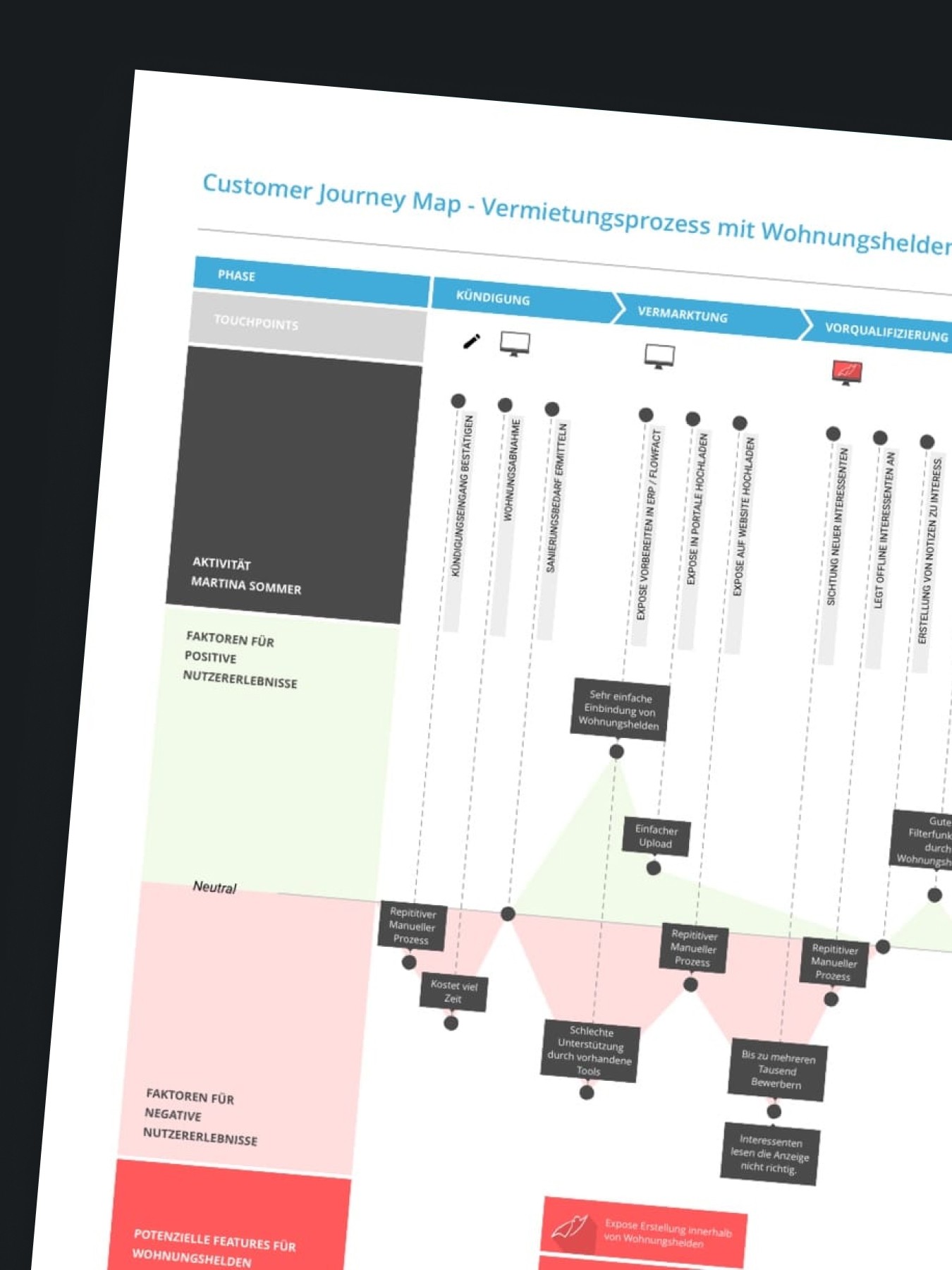
Customer Journey
Nach der Identifikation der Kern-Personas wurden detaillierte Customer Journeys entwickelt. So konnten frühzeitig die wichtigsten Touchpoints und Pain Points im Vermietungsprozess identifiziert werden – die Grundlage für gezielte Design-Entscheidungen.
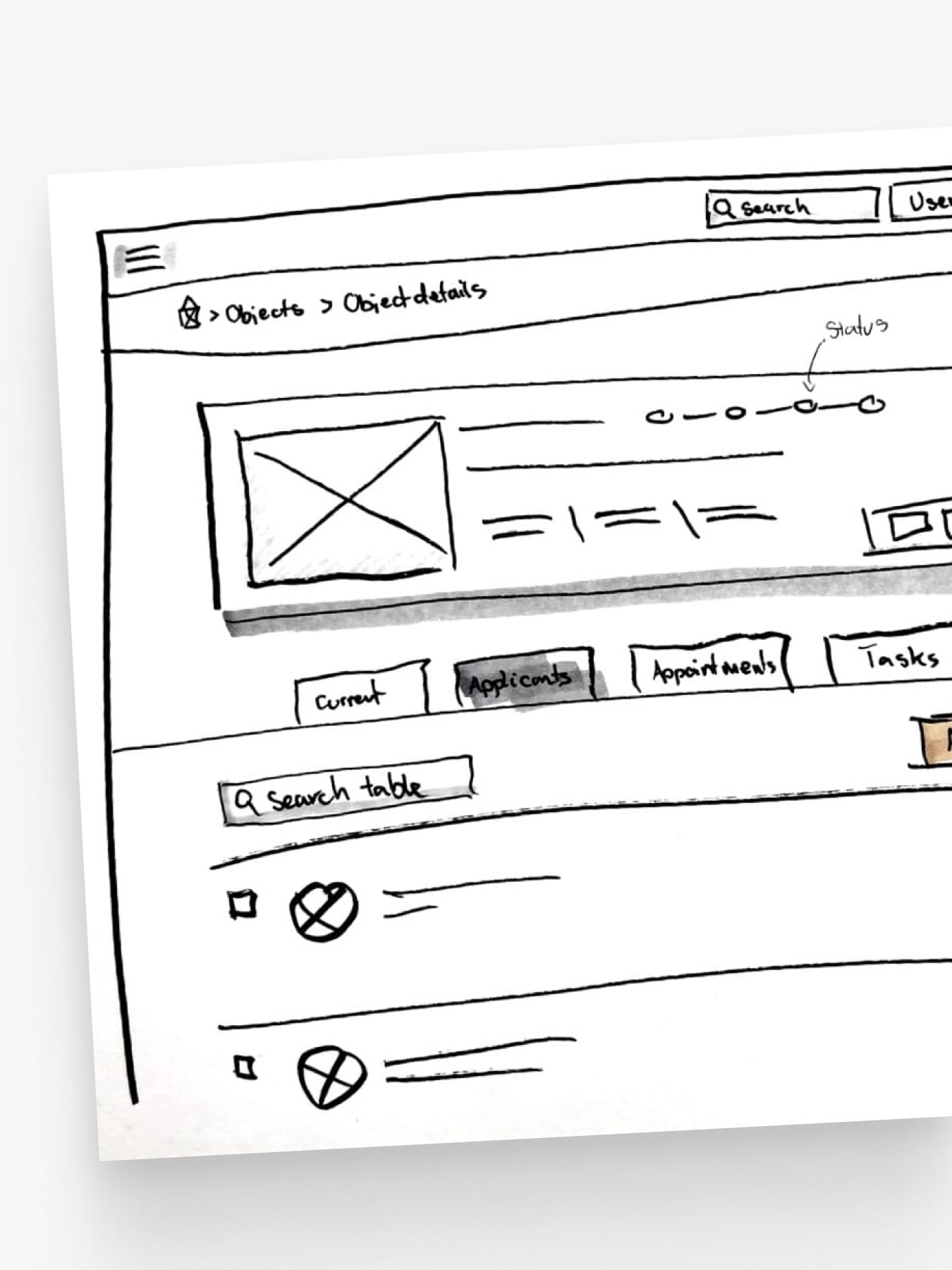
Wireframes
Schnelle Visualisierung von Ideen ist essenziell. Deshalb habe ich Wireframes erstellt, die die Kernfunktionen der Plattform abbilden. Sie dienten als Diskussionsgrundlage und als Blaupause für das finale UI-Design.
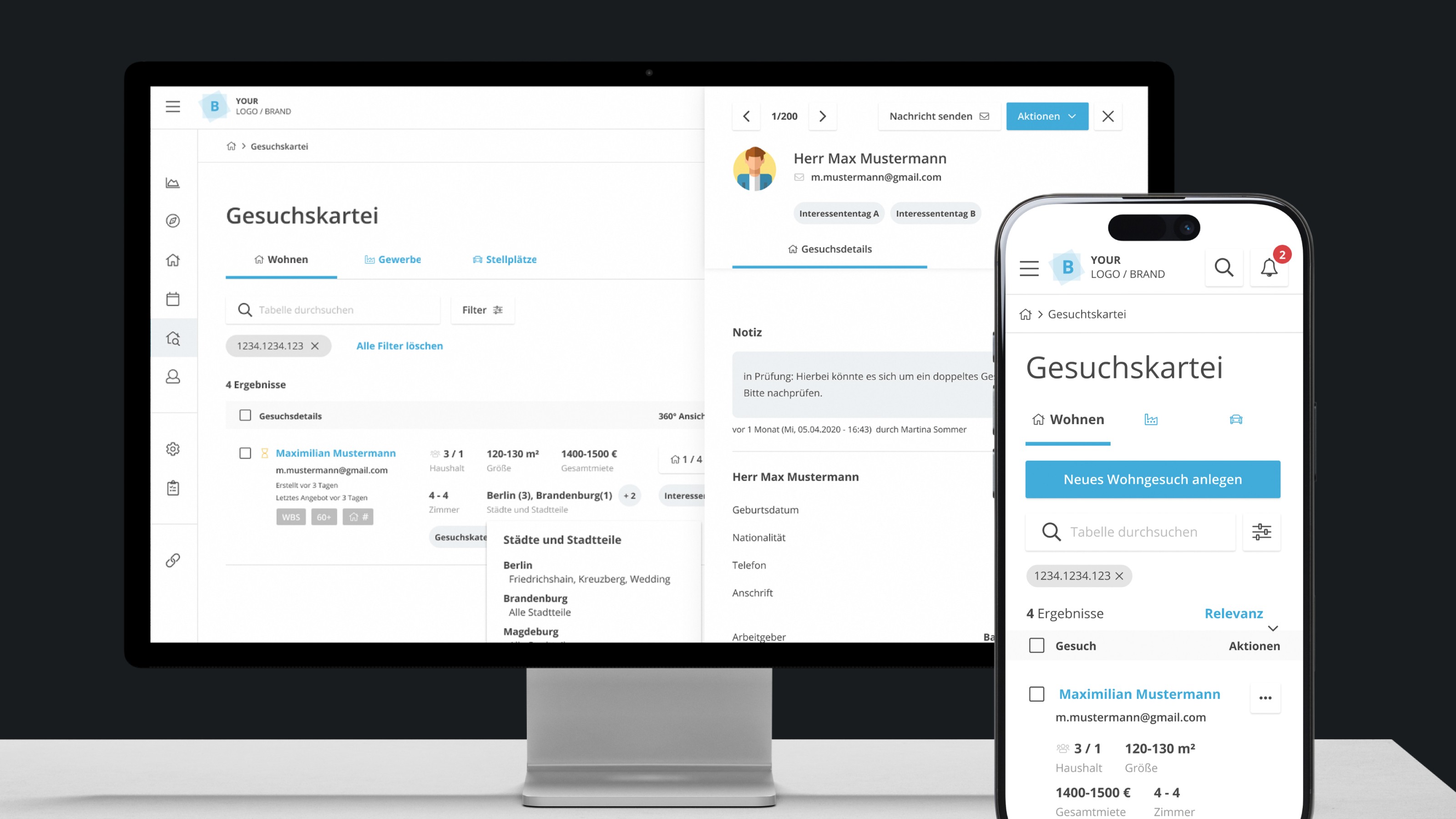
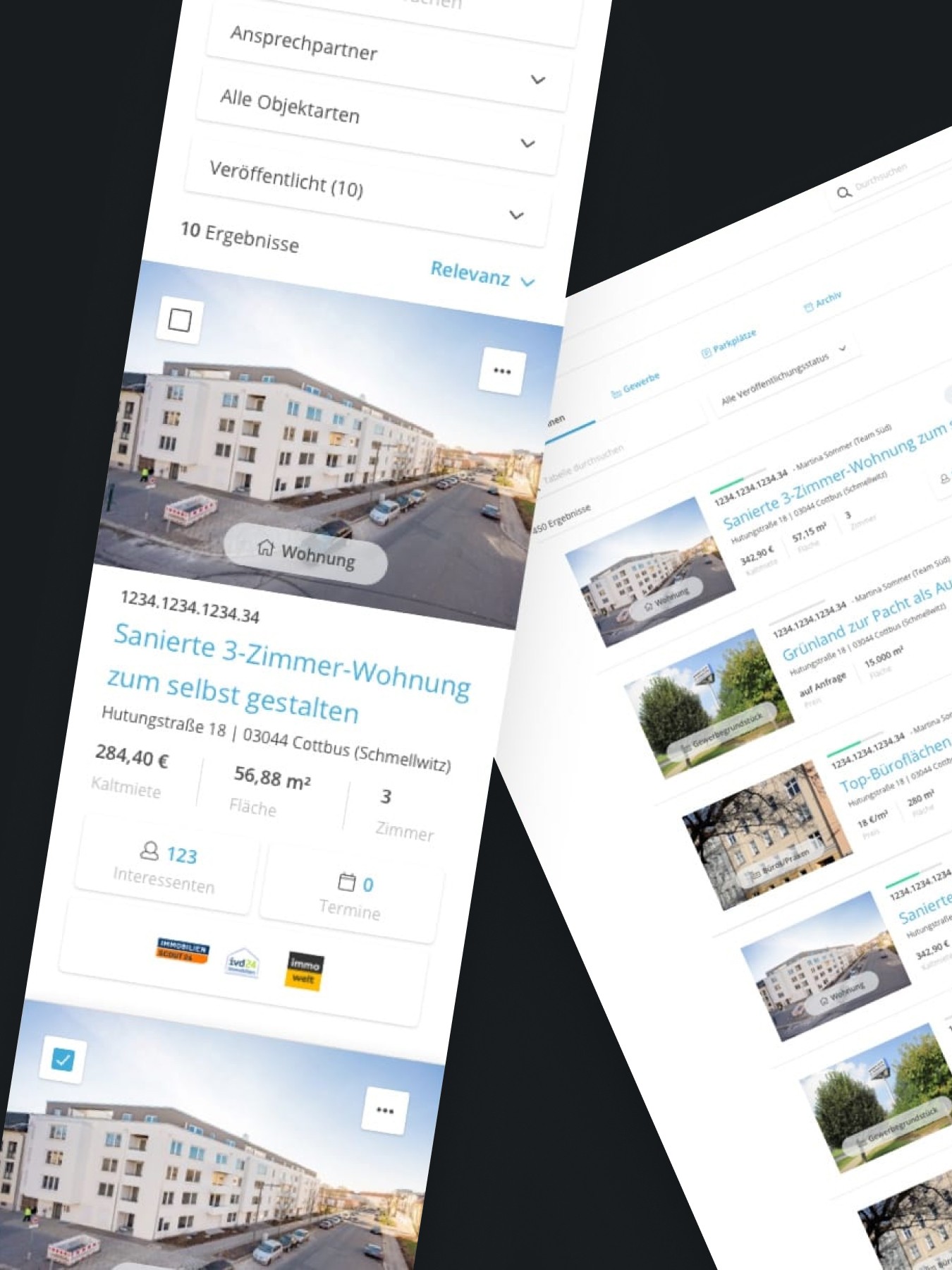
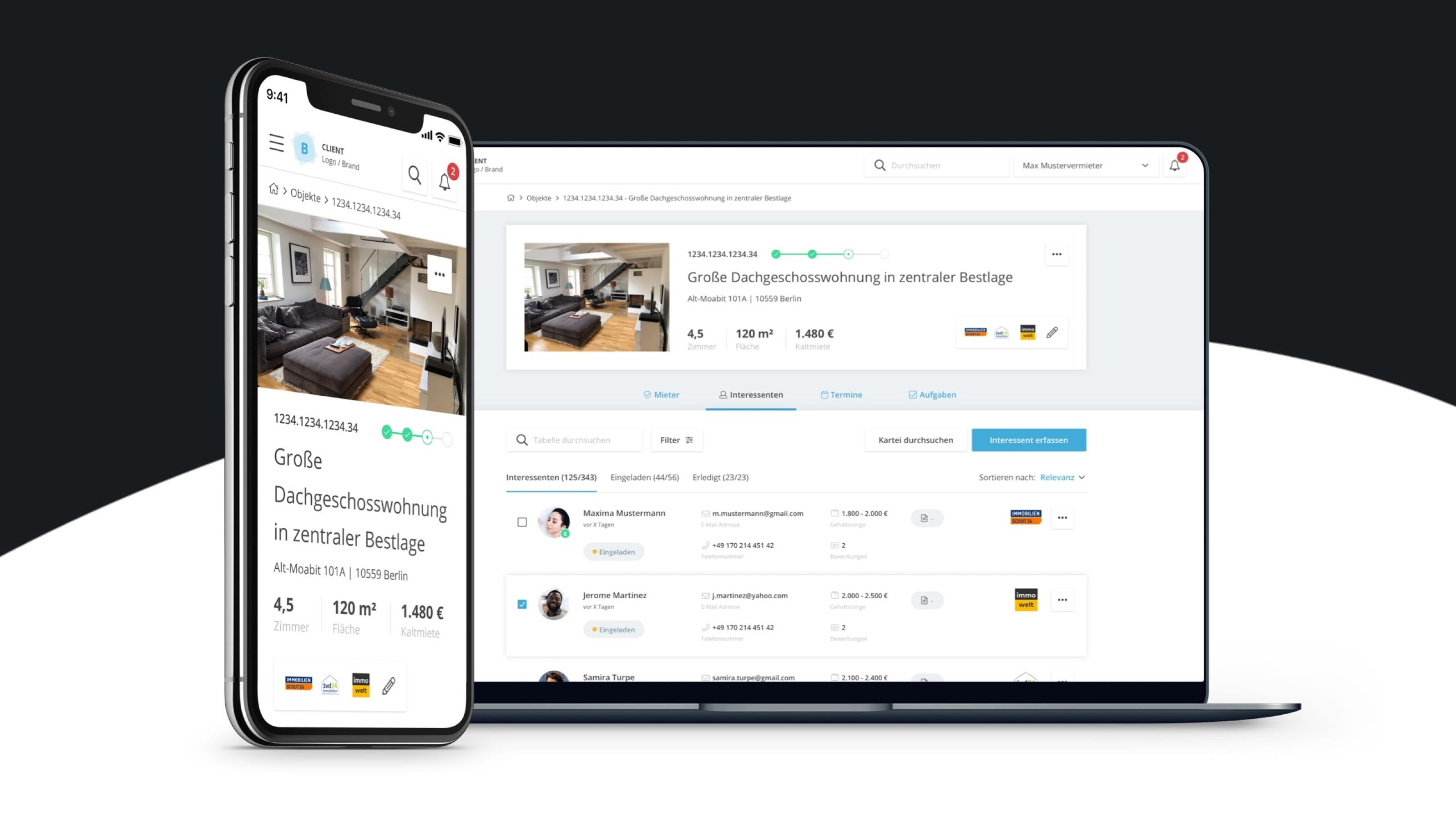
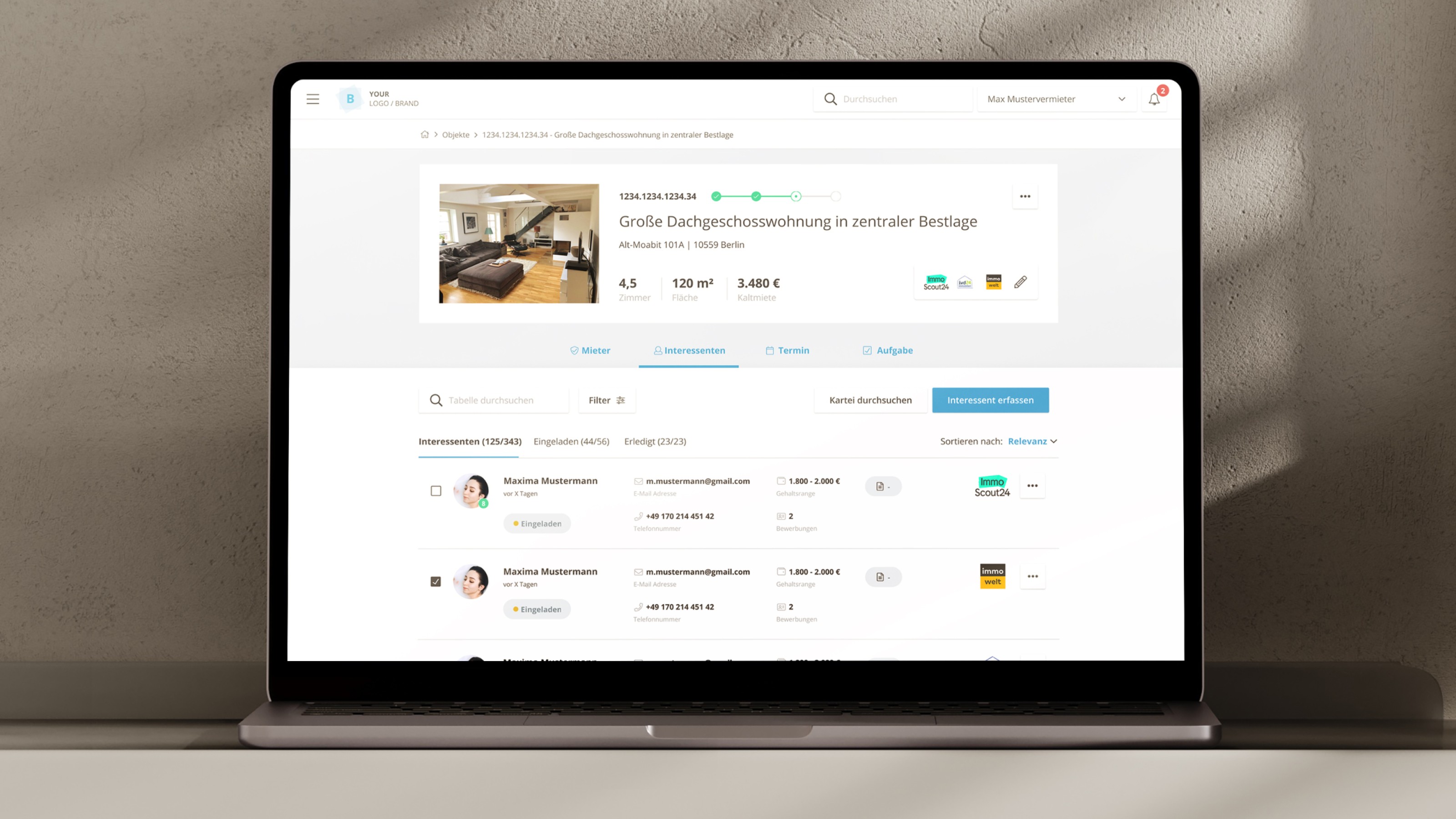
Responsive UI Design
Die Plattform wird nicht nur am Desktop genutzt. Daher war es essenziell, eine nahtlose mobile Nutzung zu ermöglichen. Das UI-Design wurde konsequent responsiv gestaltet, um eine optimale User Experience auf allen Geräten sicherzustellen.
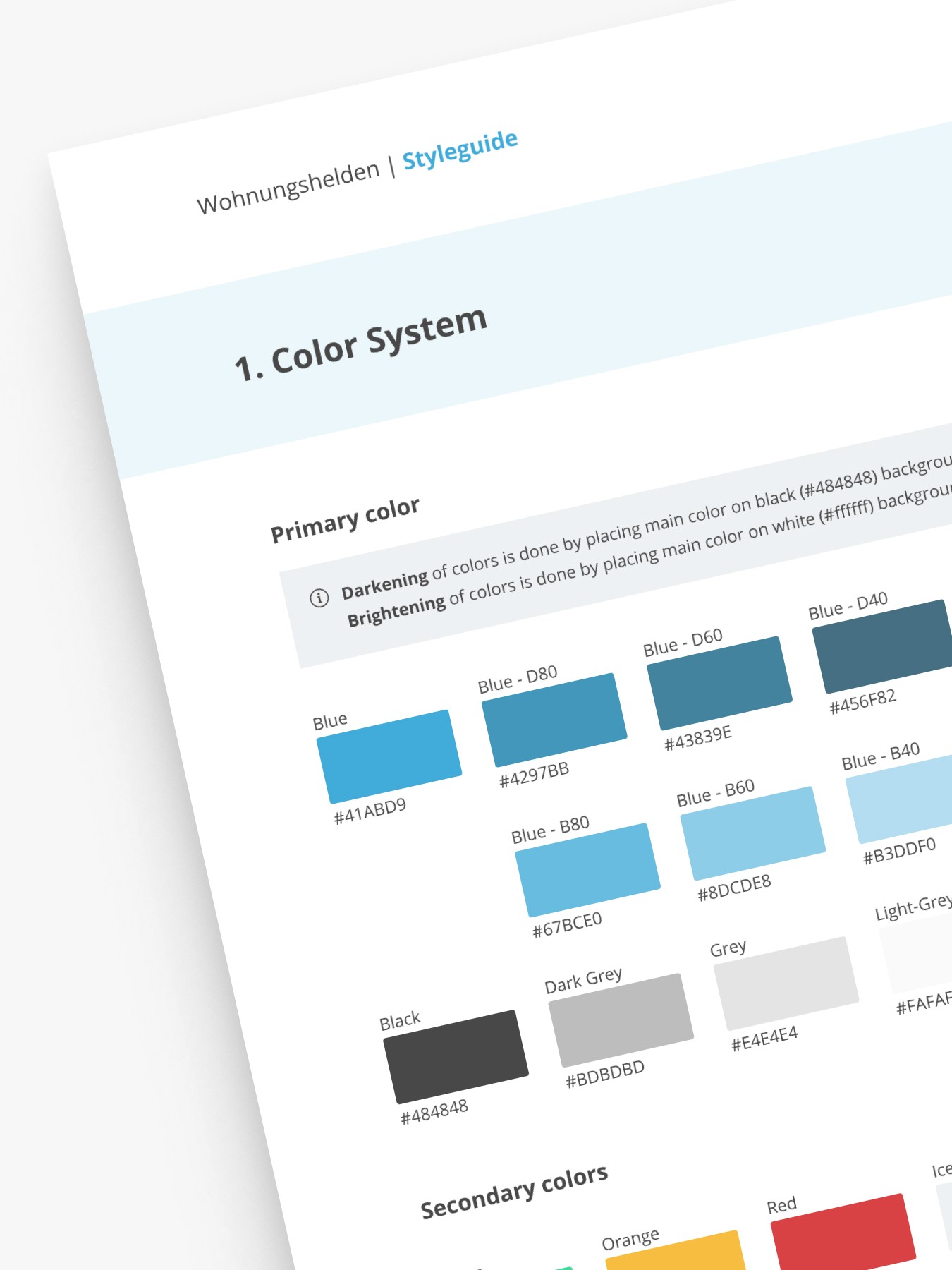
Styleguide
Konsistenz ist besonders bei wachsenden Produkten wichtig. Deshalb wurde ein detaillierter Styleguide erstellt, der als visuelle Referenz für zukünftige Erweiterungen dient. So bleibt das Design auch langfristig stimmig.